配置文件
这里使用 YAML 配置文件: config.yaml
server:
address: ":8199"
openapiPath: "/api.json"
swaggerPath: "/swagger"
示例代码
我们从一个简单的 Hello 例子开始:
package main
import (
"context"
"fmt"
"github.com/gogf/gf/v2/frame/g"
"github.com/gogf/gf/v2/net/ghttp"
)
type HelloReq struct {
g.Meta `path:"/hello" method:"get"`
Name string `v:"required" dc:"Your name"`
}
type HelloRes struct {
Reply string `dc:"Reply content"`
}
type Hello struct{}
func (Hello) Say(ctx context.Context, req *HelloReq) (res *HelloRes, err error) {
g.Log().Debugf(ctx, `receive say: %+v`, req)
res = &HelloRes{
Reply: fmt.Sprintf(`Hi %s`, req.Name),
}
return
}
func main() {
s := g.Server()
s.Use(ghttp.MiddlewareHandlerResponse)
s.Group("/", func(group *ghttp.RouterGroup) {
group.Bind(
new(Hello),
)
})
s.Run()
}
拷贝这段代码,我们运行起来试试,终端输出信息如下:
2021-11-19 23:31:35.277 25580: http server started listening on [:8199]
SERVER | DOMAIN | ADDRESS | METHOD | ROUTE | HANDLER | MIDDLEWARE
----------|---------|---------|--------|------------|-----------------------------------------------------------|--------------------
default | default | :8199 | ALL | /* | github.com/gogf/gf/v2/net/ghttp.MiddlewareHandlerResponse | GLOBAL MIDDLEWARE
----------|---------|---------|--------|------------|-----------------------------------------------------------|--------------------
default | default | :8199 | ALL | /api.json | github.com/gogf/gf/v2/net/ghttp.(*Server).openapiSpec-fm |
----------|---------|---------|--------|------------|-----------------------------------------------------------|--------------------
default | default | :8199 | GET | /hello | main.(*Hello).Say |
----------|---------|---------|--------|------------|-----------------------------------------------------------|--------------------
default | default | :8199 | ALL | /swagger/* | github.com/gogf/gf/v2/net/ghttp.(*Server).swaggerUI-fm | HOOK_BEFORE_SERVE
----------|---------|---------|--------|------------|-----------------------------------------------------------|--------------------
可以看到,除了我们的业务路由之外, Server 自动帮我们注册了两个路由: /api.json 和 /swagger/*。前者是自动生成的基于标准的 OpenAPIv3 协议的接口文档,后者是自动生成 SwaggerUI 页面,方便开发者查看和调试。这两个功能默认是关闭的,开发者可以通过前面示例中的 openapiPath 和 swaggerPath 两个配置项开启。
接口文档
接口文档通过 OpenAPIv3 协议生成,一般来说需要结合相应的 UI 工具查看,地址: http://127.0.0.1:8199/api.json
由于 OpenAPIv3 协议是规范的接口定义协议,因此开发者根据协议内容可以做很多事,例如:自定义UI展示、Client代码生成、协议转换等等。
SwaggerUI
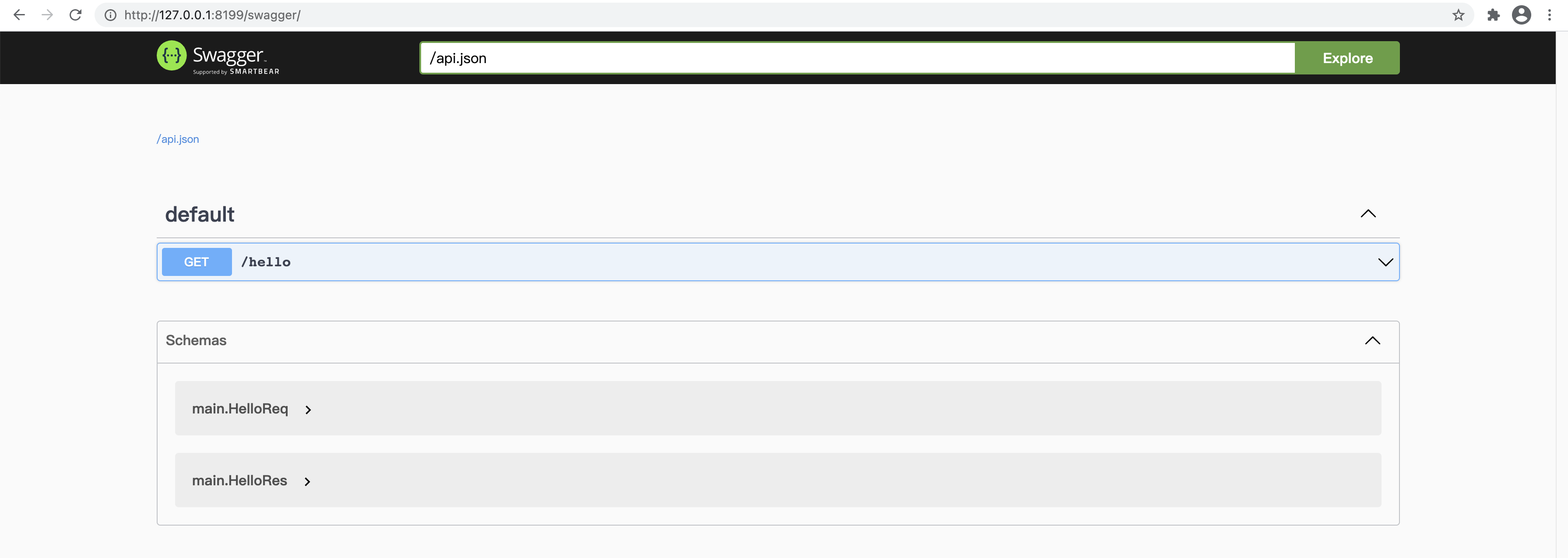
我们来看看这个 SwaggerUI 页面: http://127.0.0.1:8199/swagger/

这里只有一个我们的路由地址以及对应的输入输出结构体。当然,这只是个简单的示例,你可以在真实的项目中通过一些配置使得页面更加丰富多彩。
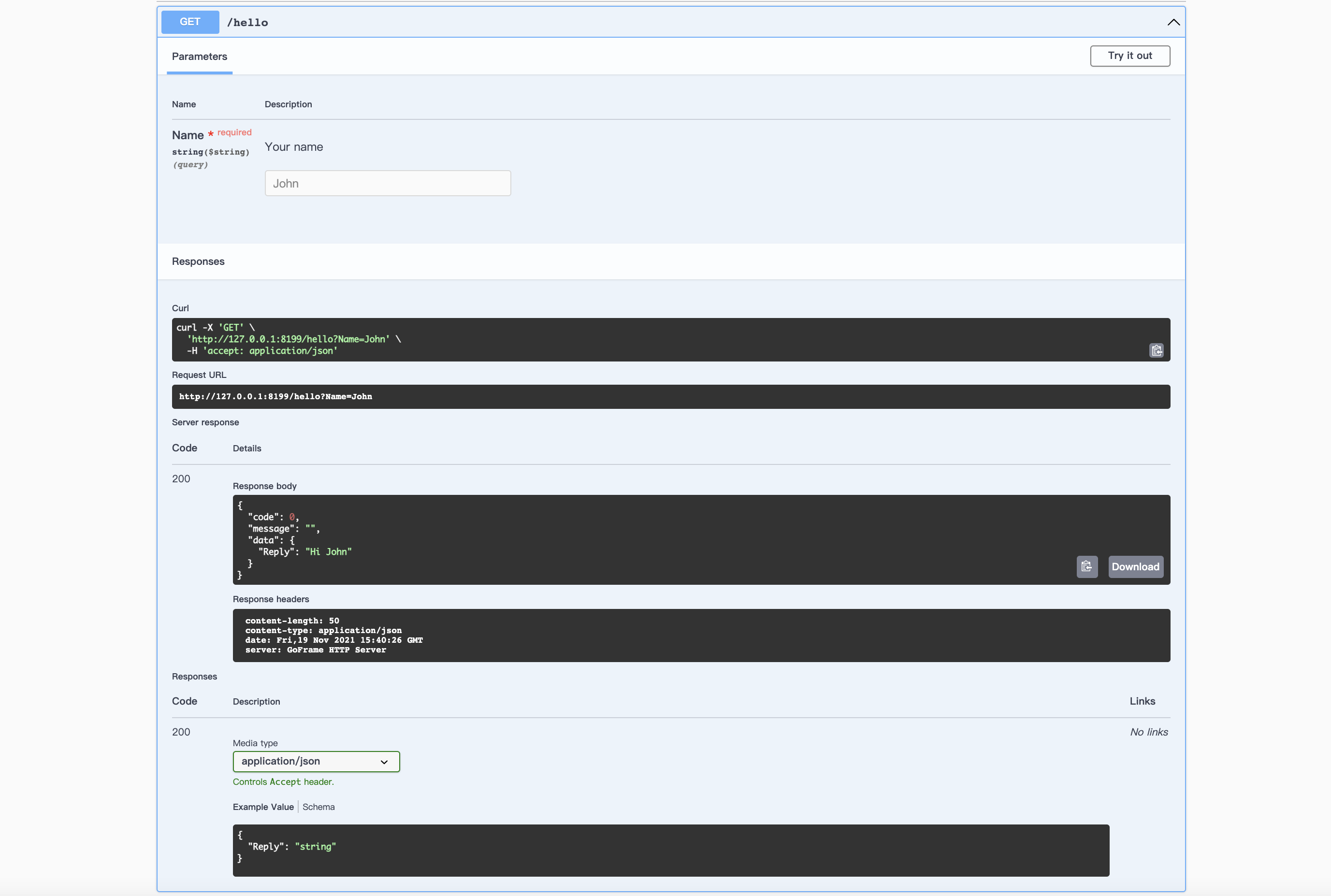
我们接着在这个页面上做下接口测试吧:

嗯,接口返回了一个固定数据格式的 Json 内容,但是能看到其中的 data 为我们需要的返回结果。
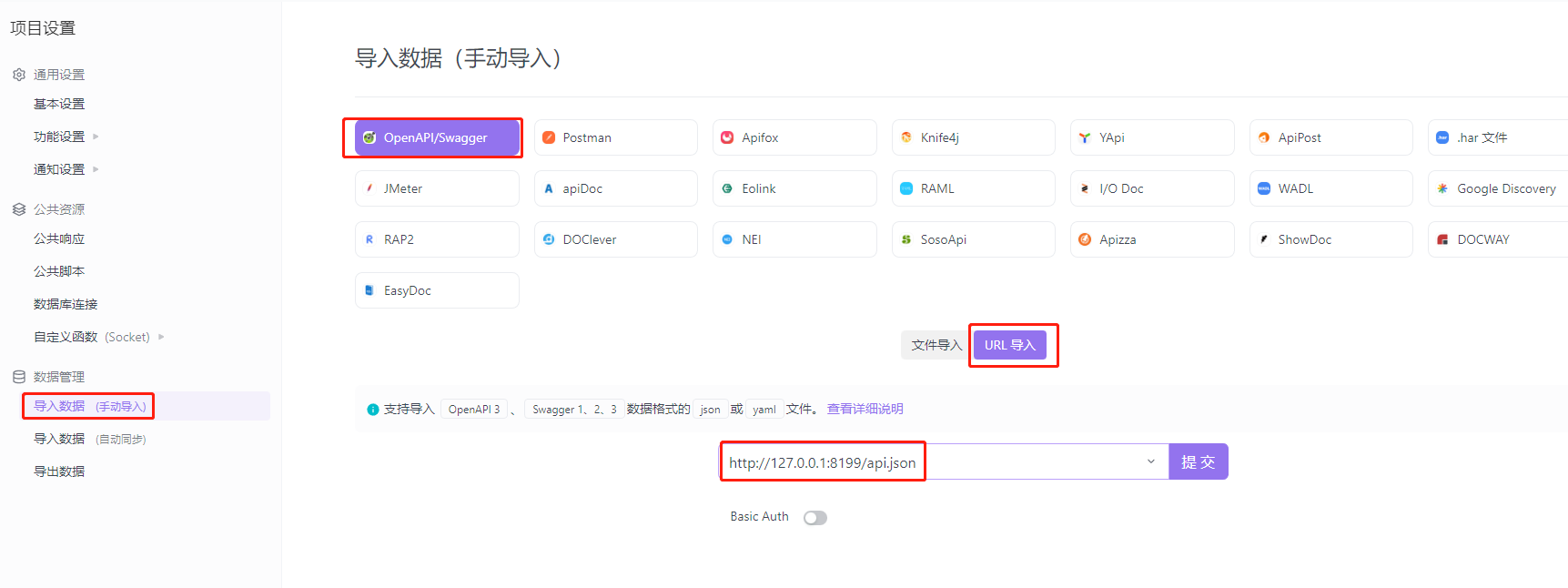
提示:最新版本的 SwaggerUI 页面已经不支持接口测试功能,如果对此有要求的同学可以自定义 SwaggerUI(参考 接口文档-自定义UI), 也可以导入接口文件 api.json 到第三方工具(例如 apifox)进行测试:

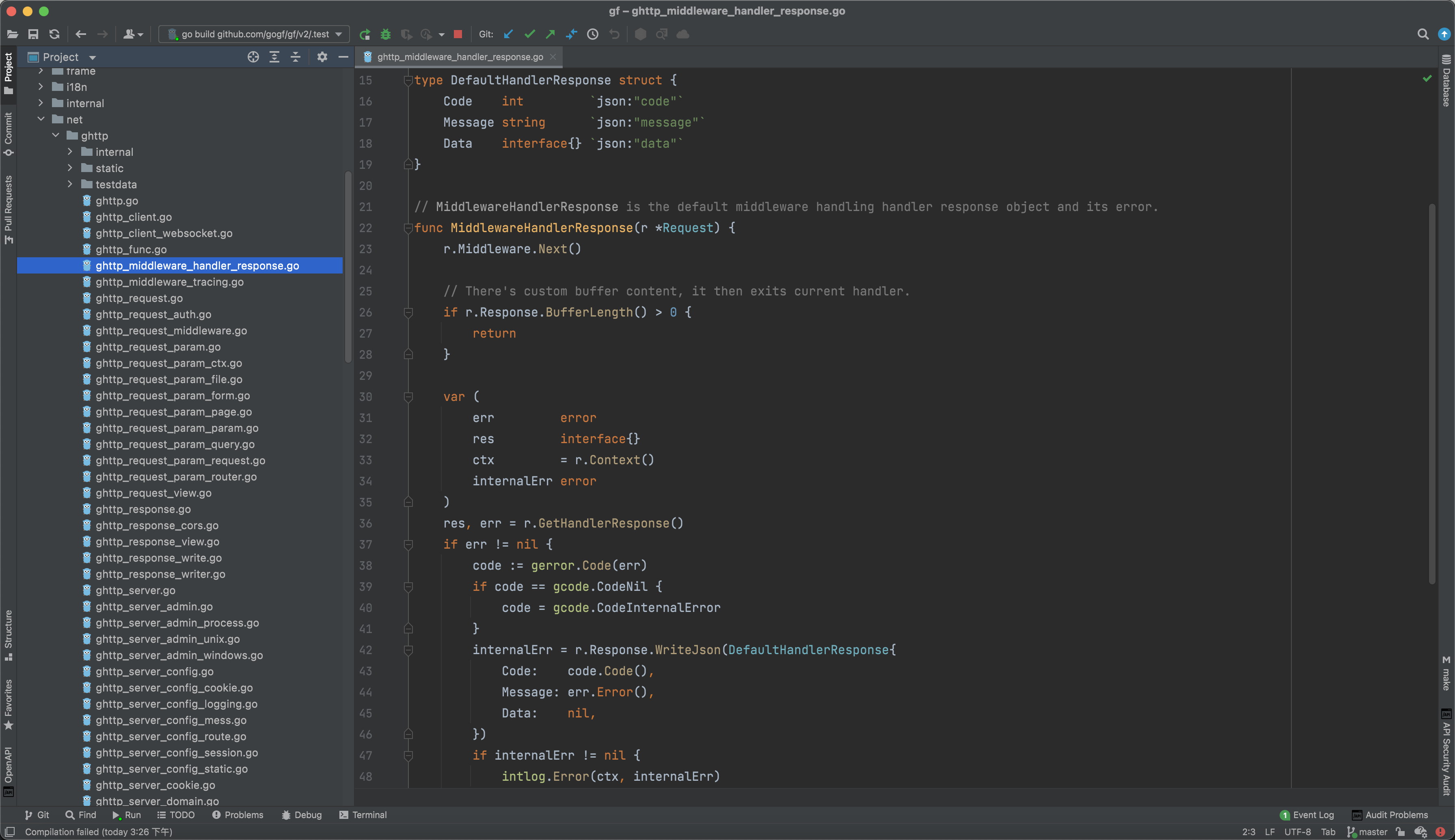
返回中间件
等等,似乎漏掉了什么东西?是的,我们这里使用了一个 Server 组件提供的中间件,它是拿来做什么的呢?我们开看看它的方法定义:

是的,它在我们没有提供自定义的返回数据格式处理中间件时,使用了一个默认的中间件处理我们的请求,并返回了一个默认的数据格式。