The significance of code layering lies in further decoupling program logic, designing data flow and dependency relationships between layers as a unidirectional link, making the system architecture more flexible and extensible.
1. Introduction
GoFrame, as a fully engineered foundational development framework, has its unique framework design concepts. In this chapter, we introduce its code layering design. In the server-side business code layering design pattern, we most commonly see the MVC design pattern and the 3-tier architecture design pattern (3-Tier Architecture).
2. MVC Design Pattern
Let's first review the classic MVC design pattern.

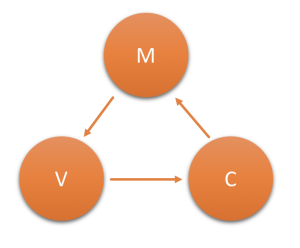
Figure 1. MVC Design Pattern
Brief Introduction
M stands for Model, indicating the encapsulation of business rules. Among the three components of MVC, the model carries out most of the processing tasks. The data returned by the model is neutral and unrelated to the data format, meaning a model can serve multiple views. Since code applied to the model only needs to be written once and can be reused by multiple views, it reduces code duplication.
V stands for View, the interface that users see and interact with. For example, a web page composed of HTML elements or a software client interface. One of the merits of MVC is that it can handle many different views for applications. Actually, no real processing occurs in the view; it merely serves as an output data way and allows manipulation by users.
C stands for Controller, which accepts user input and calls models and views to fulfill user needs. The controller itself neither outputs anything nor performs any processing. It only receives requests and decides which model component to call for handling the request, then determines which view to use to display the returned data.
This design pattern is fairly simple and suitable for business scenarios where server-side rendered pages are required and is also friendly for SEO. However, with the rise of the MVVM development pattern and the rapid advancement of front-end technology, particularly projects with front-end frameworks like Vue, React, and Angular, the use scenarios for the server-side MVC design pattern have become less frequent.
Pain Points
For business scenarios where the business logic isn't particularly complex, MVC can still manage quite well. However, as the business logic becomes large and complex, the increasing maintenance cost issue with the MVC design pattern becomes more evident. Especially with the development of microservice architectures in internet projects, the MVC design pattern has become more and more impractical in most internet project development. The main reasons for this are:
- Further separation of view presentation and data operation methods, especially with the development of mobile ends and
MVVMframeworks on the front end, in most scenarios, server-side renderedViewis no longer needed. - The code layering design pattern of
MVCis actually relatively coarse-grained:- The
Modellayer's code both maintains the data and encapsulates the business logic. As business logic becomes more complex, this layer's function logic becomes bloated and difficult to maintain. - For team management, the boundary of responsibilities between
ControllerandModelis vague, placing a high demand on developers to write good code. The concept may seem simple, but adapting to the industrial-level software production is challenging.
- The
3. 3-Tier Architecture
The GoFrame framework recommends the 3-tier architecture design pattern for code layering (3-Tier Architecture), but with some modifications in specific implementations. 3-tier architecture design effectively embodies the design philosophy of software design being "high cohesion, low coupling."

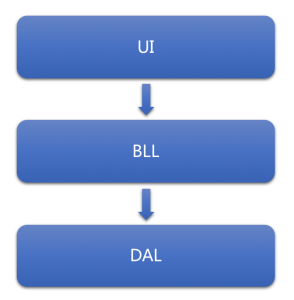
Figure 2. 3-Tier Architecture Design Pattern
The traditional 3-tier architecture design, as shown above, divides project code into three layers, each with its distinct responsibility boundary. However, in most scenarios, we often see the following layered structure, where the data structure model is further extracted for unified maintenance.

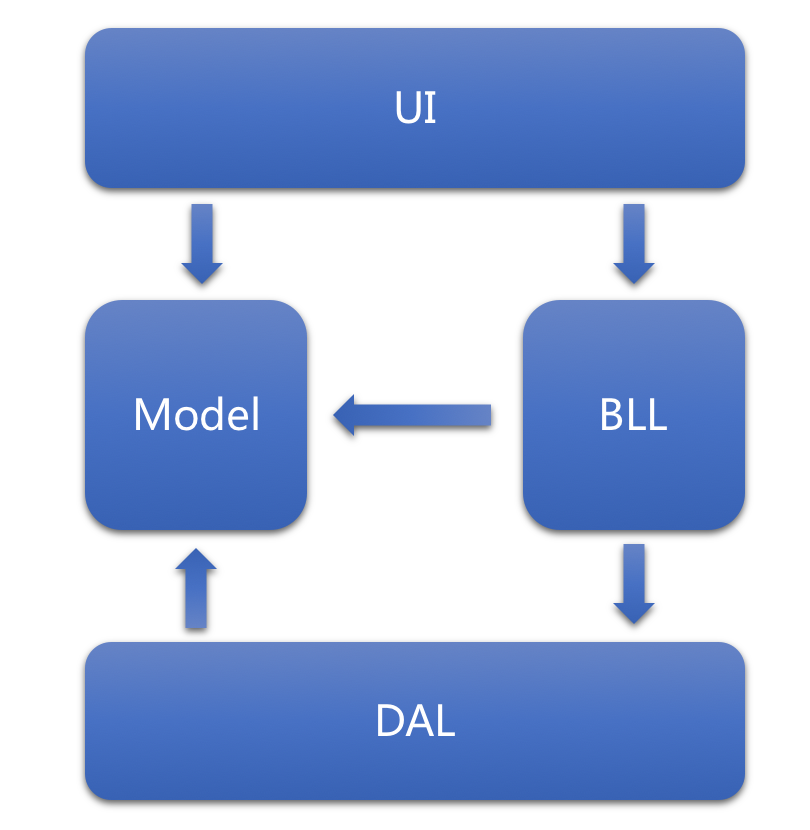
Figure 3. Common 3-Tier Architecture Design Model
Presentation Layer - UI
User Interface is at the top layer of the architecture, directly interacting with users, mainly being WEB pages in B/S, or API interfaces. The primary function of the presentation layer is to implement data input and output for the system. During this process, data can be transferred to the BLL for processing without needing logical decision-making operations, and processed results are fed back to the presentation layer. In other words, the presentation layer realizes user interface/API interface functions, communicates user requirements, and uses BLL or Model for debugging to ensure user experience.
Business Logic Layer - BLL
The Business Logic Layer is responsible for making logical judgment and execution on specific issues. After receiving user instructions from the presentation layer UI, it connects to the data access layer DAL. The business logic layer in the three-tier architecture is positioned between the presentation and data layers and bridges both. It facilitates data connection and instruction transmission between the three tiers, enabling logic processing on received data to achieve functions like data creation, deletion, updating, and lookup, and feeds results back to the presentation layer UI to realize software functionality.
Data Access Layer - DAL
The Data Access Layer is the main control system for the database, performing operations such as data creation, deletion, updating, and lookup, and feeding back operation results to the business logic layer BLL. During actual operation, the data access layer lacks logical judgment capability. To ensure rigorous code writing and improve code readability, developers typically encapsulate general data capabilities (e.g., via ORM components) in this layer to ensure the data access layer DAL's data processing functionality.
Model Definition Layer - Model
Model definition is often represented by Entity objects, mainly used for database table mapping objects. During the practical development of information system software, object instances must be established, using object entity methods to represent relational database tables, assisting software development in controlling various system functions. Establishing entity libraries further facilitates parameter transmission across structural layers, enhancing the readability of the code. Essentially, the entity library mainly serves the presentation layer, business logic layer, and data access layer, transmitting data parameters between the three layers and strengthening the simplicity of data representation.
It is important to distinguish that the Model here is significantly different from the Model in the MVC design pattern, with completely different responsibilities.
Comparison between 3-Tier Architecture and MVC
As MVC is also a three-tier structure, some might generally categorize MVC within the 3-tier architecture design. At face value, this may not seem problematic. However, there are distinctions between the two.

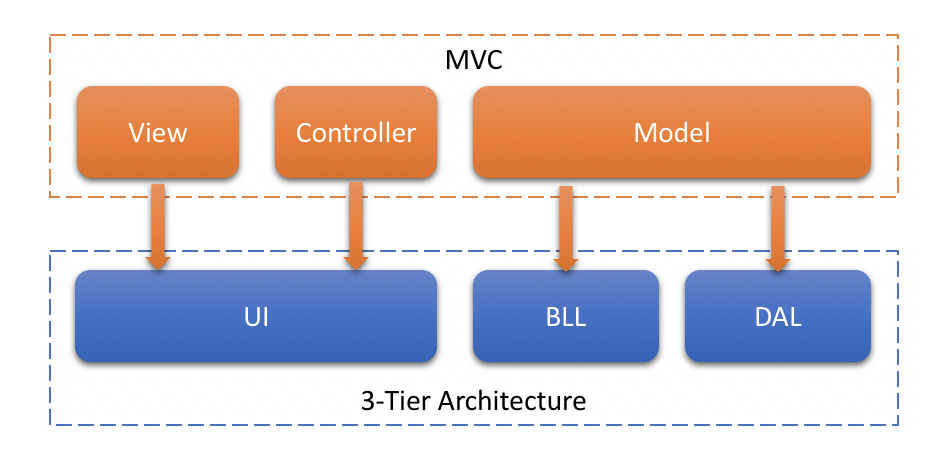
Figure 4. Comparison between 3-Tier Architecture and MVC
As can be seen, in the 3-tier architecture design, the UI presentation layer is equivalent to the View and Controller layers in MVC. Originally, in MVC, the logic for these two layers should be relatively "lightweight," so merging them into one layer for unified management is understandable. An essential point is that Model in MVC is split into BLL and DAL, separating business logic from data access and decoupling the originally bloated Model, beneficial for better project maintenance.
The evolution of software architecture, especially of internet software architecture, is essentially a process of continuously decoupling business logic.
4. Further Understanding
The concept of code layering is the most fundamental aspect of engineering design. We need to implement the layering idea into practice, specifically refer to: Project Structure🔥