动态分页是通过GET参数(通过QueryString)传递分页参数,默认分页参数名称为page。
示例如下:
package main
import (
"github.com/gogf/gf/v2/frame/g"
"github.com/gogf/gf/v2/net/ghttp"
"github.com/gogf/gf/v2/os/gview"
)
func main() {
s := g.Server()
s.BindHandler("/page/demo", func(r *ghttp.Request) {
page := r.GetPage(100, 10)
buffer, _ := gview.ParseContent(`
<html>
<head>
<style>
a,span {padding:8px; font-size:16px;}
div{margin:5px 5px 20px 5px}
</style>
</head>
<body>
<div>{{.page1}}</div>
<div>{{.page2}}</div>
<div>{{.page3}}</div>
<div>{{.page4}}</div>
</body>
</html>
`, g.Map{
"page1": page.GetContent(1),
"page2": page.GetContent(2),
"page3": page.GetContent(3),
"page4": page.GetContent(4),
})
r.Response.Write(buffer)
})
s.SetPort(8199)
s.Run()
}
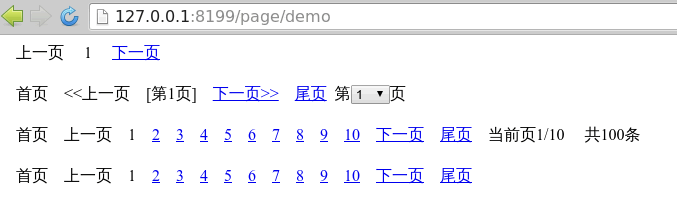
该示例中,我们展示了四种预定义的分页样式,并通过GET方式进行分页传参。执行后,输出的内容如下图所示:

1 Comment
老板来一碗辣椒酱
发现有一个问题,ParseContent方法原型为:
因而使用方法为
gview.ParseContent(r.Context(), ` <html> <body> {{.page1}} {{.page2}} </body> </html> `, g.Map{ "page1": page.GetContent(1), "page2": page.GetContent(2), })同时还有一个问题,我http访问该路径时,返回的是字符串类型的html字符,而不是像示例中直接显示html页面的形式
我的版本是github.com/gogf/gf v1.16.6